En caso que quieras donar, la dirección de recepción está al final del artículo. ¡Gracias!
Empezemos
Argumento del Problema
Hay muchos artículos buenos sobre construir tu propio fork Uniswap V2. Sin embargo, muchos de ellos están en la red de prueba obsoleta de ethereum y muchos códigos proporcionados no pueden ejecutarse directamente por las actualizaciones de paquete o de herramientas.
Propósito de este Artículo
Aprovechar los artículos y tutoriales existentes y crear un proyecto fork Uniswap V2 (frontend ReactJS + backend en Solidity) en la red de prueba de Sepolia.
Artículos existentes útiles
Esta guía está basada en las siguientes contribuciones principales. Todo el crédito va a ellos:
- Uniswap V2 contract walk through por Ori Pomerantz
- How to build DEX like Uniswap por Ishan Shahzad
- How I made a Uniswap interface from scratch por Ben Haslam.
Las herramientas que usaremos
- Red de pruebas: Sepolia
- API Web3: Alchemy
- Frontend: ReactJS
- Backend: Solidity
- Herramientas: Remix IDE, VS Code, Alchemy
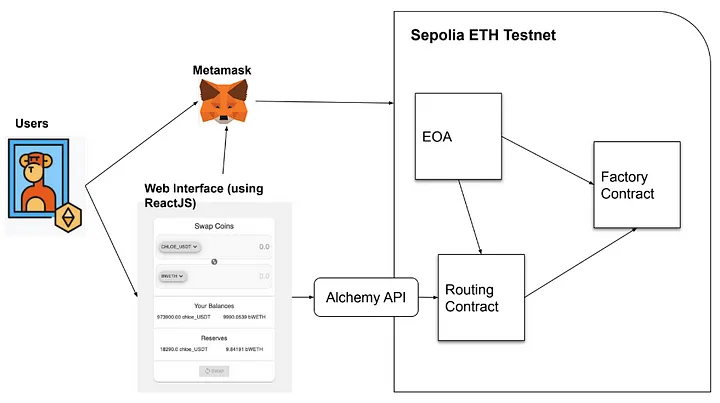
Estructura General del proyecto
Tabla de Contenidos (pasos)
- Instala Metamask, obtén ETH de Sepolia desde el faucet y obtén un Proveedor API de la red de prueba de Alchemy
- Crea tokens ERC20 de la red de pruebas
- Haz el fork del Uniswap V2
- Desarrolla la interfaz front-end
- Debuggea y ejecuta todo el proyecto
Paso 1: Instala Metamask, obtén ETH de Sepolia desde el faucet y obtén un Proveedor API de la red de prueba de Alchemy
- Usa la página web oficial de Metamask para la instalación.
- Luego, recuerda crear un par de direcciones para usarlas posteriormente (link del tutorial)
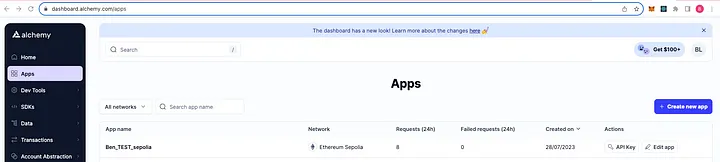
- Registra una cuenta de Alchemy (la usaremos después para el API Json proporcionado para acceder a la red de prueba Sepolia). Después del registro, ve a la pestaña Apps para crear la clave de acceso de las Apps. Abajo está la captura de pantalla:
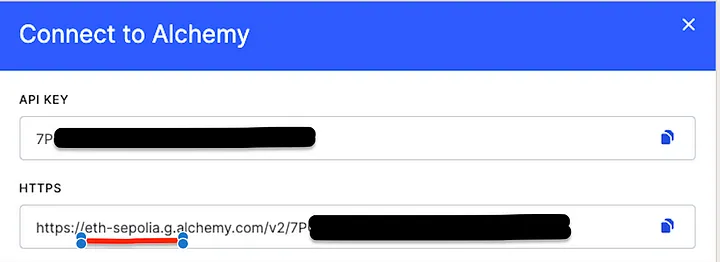
- La clave de acceso https para la red de prueba de Sepolia se ve así:
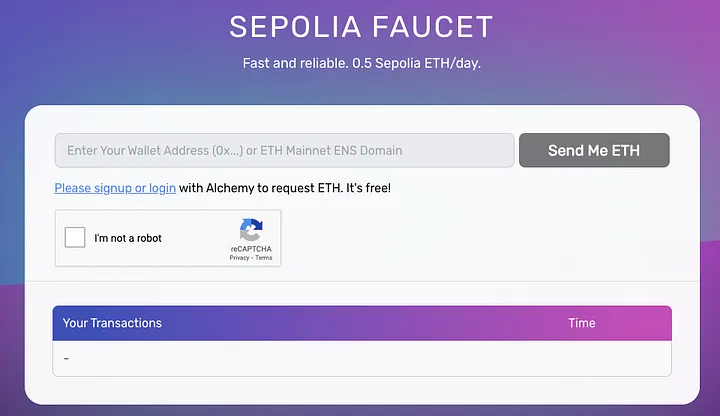
- Ahora, vamos a obtener ETH de la red de prueba de Sepolia (necesitarás desplegar los contratos uniswap V2 forked). Usa este enlace de Alchemy.
Resultados del paso 1:
Deberías tener 3 cosas:
- Cuentas de Metamask
- Algunos ETH de Sepolia en tus cuentas
- Clave de acceso Https Alchemy para la red de prueba de Sepolia.
Paso 2: Crea tokens ERC20 de la red de pruebas, incluyendo WETH y otros tokens para intercambiarlos después
- WETH es indispensable. La razón es porque su dirección es usada por el contrato Uniswap V2 desplegado.
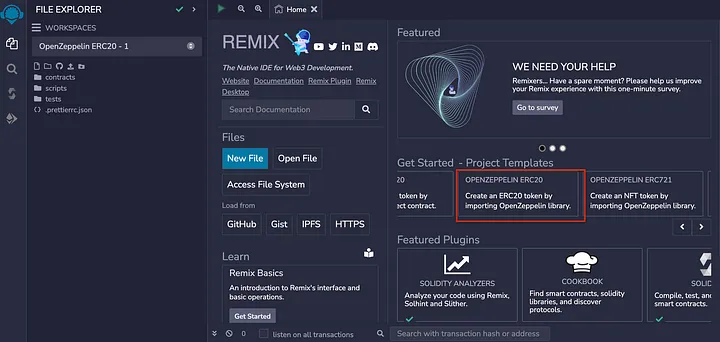
- Puedes usar Remix además de la biblioteca de OpenZeppelin para hacer esto en minutos
- Este paso es sencillo (esta es una guía paso a paso)
Resultados del paso 2
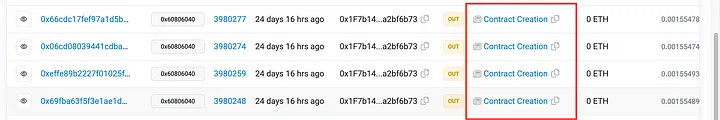
Deberías tener token con esas direcciones. Un token debería ser tu propio WETH. Por ejemplo: estos son los contratos creados por mi durante la prueba (ejemplo de transacciones de la creación ERC20) y los WETH que creé (enlace al bWETH).
Paso 3: Haz el fork del Uniswap V2
Este paso está basado en el artículo de Ishan Shahzad, “How to Build a Decentralized Exchange (DEX) like uniswap”. Hay un par de cosas a tomar en cuenta:
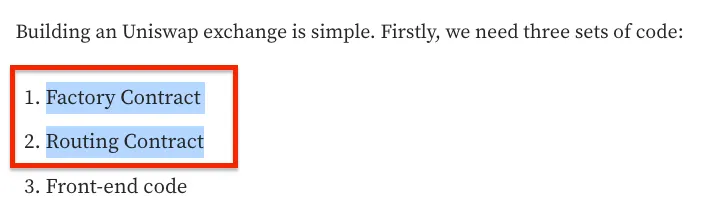
- NO seguiremos todo el alcance de este artículo. En cambio, sólo seguiremos el despliegue del Contrato Factory y del Contrato Routing del tutorial de arriba. La parte 3, el código front-end, será manejado por otro paso (y usando otro artículo).
- Por favor revisa el artículo antes de continuar.
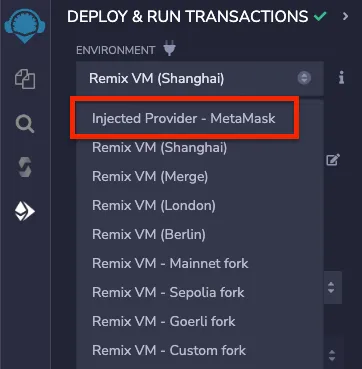
- Cuando usas Remix para desplegar, elige “Injected Provider - MetaMask” y luego elige la red de prueba de Sepolia en Metamask. Toma en cuenta que debes tener Sepolia_ETH para este paso. Por favor, usa el faucet del paso anterior para obtenerlos, si aún no los tienes.
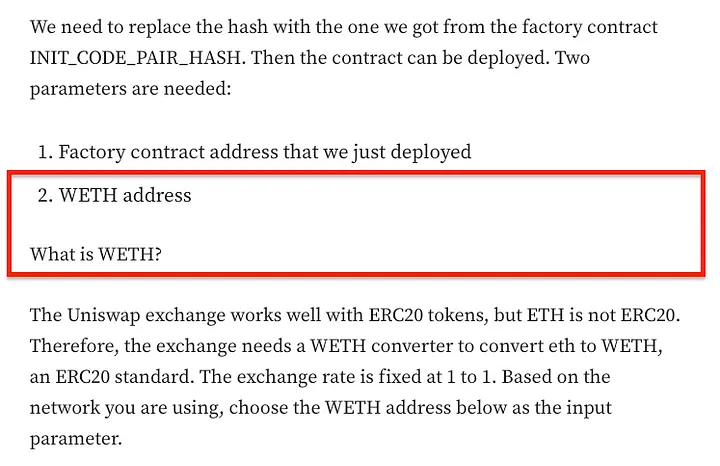
- Necesitarás la dirección del contrato WETH para desplegar el contrato Routing. El artículo ha dado un par de direcciones WETH en diferentes redes de pruebas. Te recomiendo que NO las uses sino, crea y despliega tu propio contrato WETH ERC20. Esto te dará mejor flexibilidad para probar.
- Abajo hay una captura de pantalla de la parte a la que me refiero. Te sugiero: crea tu propio WETH ERC20 y pásalo como el contrato routing.
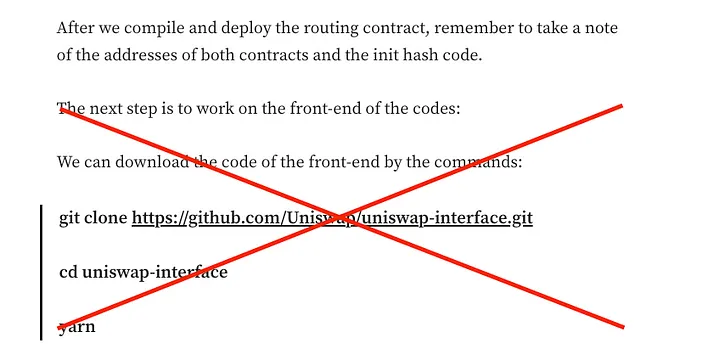
- Toma en cuenta de nuevo que sólo hacemos los primeros dos pasos del artículo mencionado. Para la parte relacionada al frontend (la segunda parte del artículo), usaremos otro tutorial. La razón principal es porque el código de ahí no se puede ejecutar directamente. Abajo hay una captura de dónde debes parar:
Resultados del paso 3:
2 contratos desplegados (Factory y Routing), con sus direcciones del contrato.
Paso 4: Desarrolla la interfaz front-end y Debuggea
Esta parte está basado en el tutorial de Ben Haslam. Puedes descargar el código github desde el enlace del artículo. Mi contribución es ayudarte a hacer algunos cambios y hacer que se ejecute, incluyendo:
- Añadir soporte a la red de pruebas sepolia ETH.
- Revisar los parámetros necesarios para la actualización de los paquetes y/o herramientas.
Abajo hay una copia directa de Ben Haslam en su trabajo:
La interfaz oficial de Uniswap resultó ser difícil para hacer forks en la red privada por su base de códigos muy expansiva y por tener problemas conectándose a una billetera. Ya que quería tener una base de códigos que pudiese entender de arriba a abajo, decidí escribir mi propia aplicación simple, con la ayuda de mi interno genial, Matt.
Usamos ReactJS para el proyecto, con el módulo EtherJS para conectarse a la blockchain a través de metamask en el navegador, y Material-UI para el frontend. Como era un sitio estático, usamos páginas de github para alojar el proyecto.
Necesitas continuar leyendo el artículo antes de poder seguir.
——————
Ahora que ya haz hecho el recorrido, abajo hay unos cambios necesarios para poder ejecutarlo:
1. Cambios necesarios en network.js
En la función setupConnection, usa una url de Alchemy para crear una instancia network.provider. Por ejemplo:
const url = ‘https://eth-sepolia.g.alchemy.com/v2/YOUR_ALCHEMY_KEY_IN_STEP_1';
network.provider = new ethers.providers.JsonRpcProvider(url);
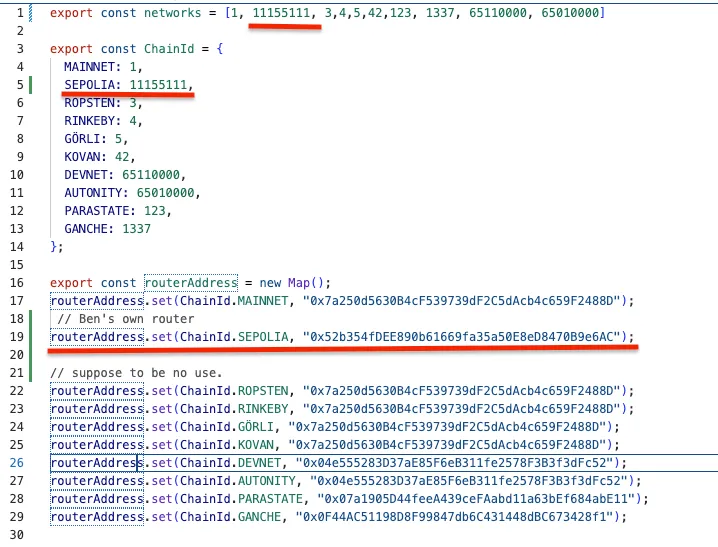
2. Cambios necesarios en constants/chains.js
El propósito es añadir soporte a la red de pruebas de sepolia:
- ¿Por qué 11151111? Enlace
- Toma en cuenta que la dirección del router debería ser tu propia dirección desplegada en el paso anterior.
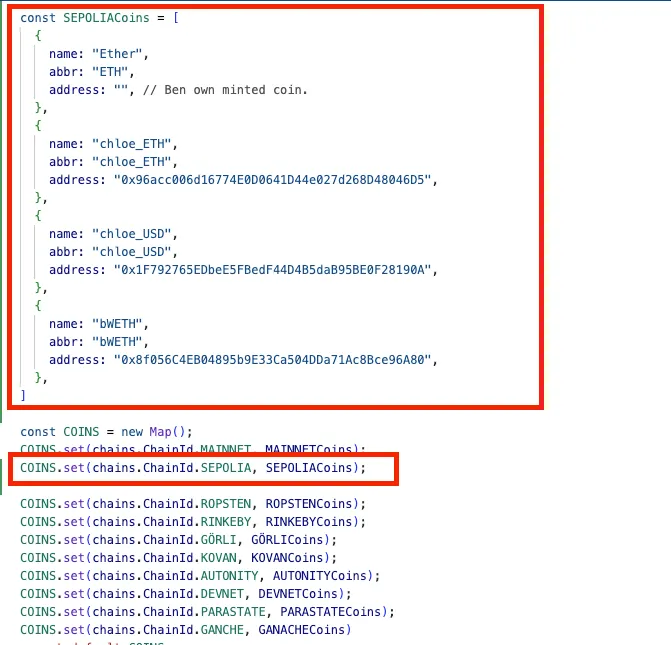
3. Cambios necesarios en constants/coins.js
El propósito es añadir la lista de los tokens al soporte de tu contrato swap. Hay 2 cambios que son necesarios:
Resultados del Paso 4:
El código descargado de github además de los cambios ya mencionados.
Paso 5: Debuggea y ejecuta todo el proyecto
Esta parte es la que más me causó dificultades porque el código, inicialmente, no se detenía en los breakpoints del debuggeo. La regla de oro que aprendí para resolver esto es: necesitas ejecutarlo 2 veces para debuggearlo y detenerte en los breakpoints:
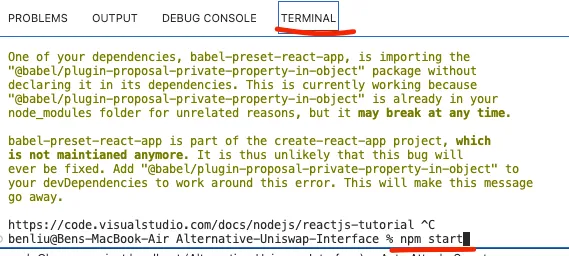
- La primera vez: ve a
Terminaly tipeanpm startpara ejecutarlo por primera vez.
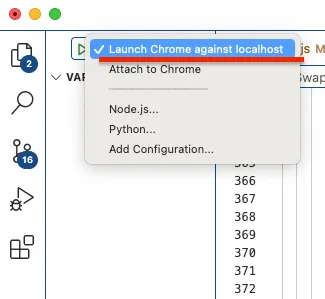
- La segunda vez: establece los breakpoints y luego usa el botón de debuggear para ejecutarlo de nuevo.
Los siguientes artículo son útiles si tienes problemas:
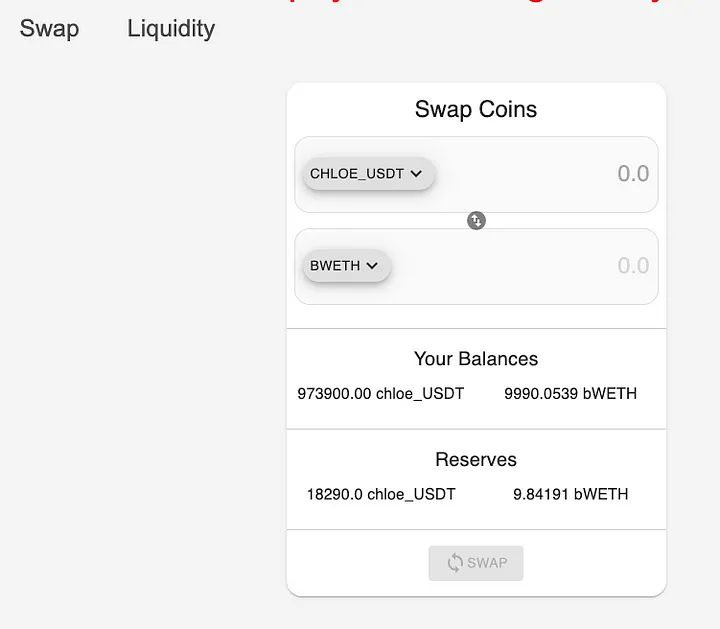
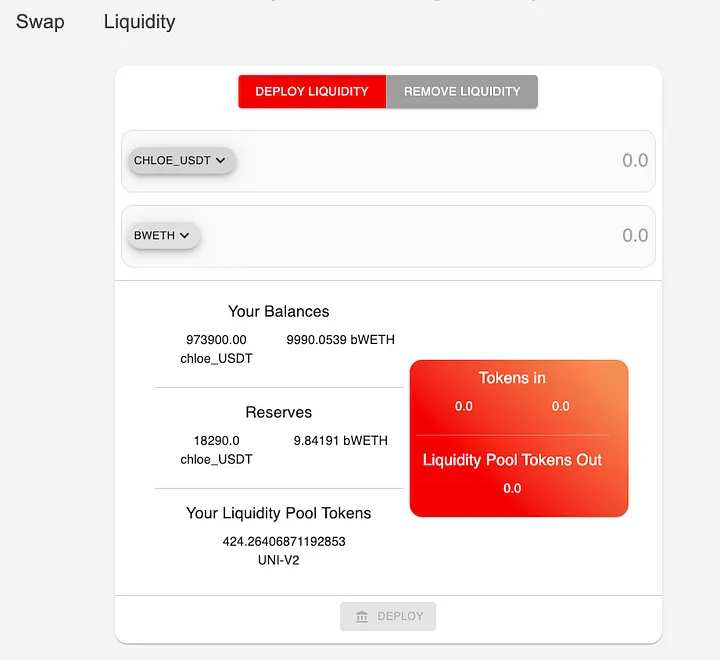
La interfaz final se verá así
La interfaz está basada en el tutorial de Ben Haslam. Luego que la hayas ejecutado sin problemas, deberías ver una interfaz emocionante, incluyendo:
La pestaña Swap
La pestaña Liquidity
¡Felicitaciones! Haz hecho tus propios proyectos DEX. ¡Disfrútalos! 🙂
Si quieres donar, ¡gracias! Mi dirección es: 0x2219A3f38c6D6932bF8F94f34d5C19A793864174
De nuevo, ¡disfrútalo!
Este artículo es una traducción de Ben Liu, hecha por Héctor Botero. Puedes encontrar el artículo original aquí.
Sería genial escucharte en nuestro Discord, puedes contarnos tus ideas, comentarios, sugerencias y dejarnos saber lo que necesitas.
Si prefieres puedes escribirnos a @web3dev_es en Twitter.






















Discussion (0)